
I have a YouTube list that I want to embed on my Tumblr account. Unfortunately, I do not have any knowledge on how to find the embed code of a YouTube playlist. I know how to embed these YouTube videos one at a time, but I would like to know how to embed YouTube playlist as a whole. Any thoughts or help on this matter?
How to get YouTube playlist autoplay in the website
Embedding YouTube videos one by one will consume a lot of time and effort. Thus, it is always logical to embed YouTube playlist as a whole when embedding multiple videos on a single webpage. Furthermore, when applying YouTube video playlist in a website, the webpage containing the YouTube playlist will be able to load faster than pages that have multiple, separate YouTube videos. It is because, technically speaking, the webpage only contains a single YouTube flash player.
Aside from a responsive webpage, a webpage containing an YouTube video playlist will also be able to save space; hence, allowing you to put other necessary contents on the page such as advertisements and texts. This method also allows you to embed YouTube playlist with thumbnails and its autoplay features making the site significantly appealing and interactive.
Feasible Solutions to create YouTube playlist
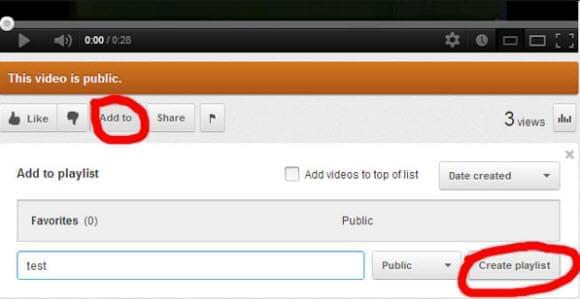
To embed YouTube video playlist on your Tumblr page, first, you must find the videos that you would like to incorporate on your playlist. You can easily find YouTube videos using their site’s search box. Next, you need to play the video in order to see the Add to option. This will enable you to add the video on your YouTube channel. If you already have a YouTube account, you can simply log in and continue to the next step. However, you can also create a YouTube account by filling up their sign up form. Lastly, create a YouTube playlist. Designate a name for it and then set up the playlist settings. After creating a playlist, you can now embed YouTube video playlist on your Tumblr.

There are two specific methods to embed YouTube playlist in your website. The first one is through IFRAME (the basic one), while the second one is via HTML 5 coding (the old embed coding). You can use any of these two languages to embed, and they can both feature YouTube playlist autoplay.
IFRAME Method
YouTube currently uses IFRAME coding. Using IFRAME codes, simply obey these following instructions.
- Log in to your YouTube account. Head out to Playlists section and then choose it.
- Click the Share button located below the video frame.
- Copy the texts on the box that appeared.
- Paste the copied codes to you blog or site.
Alternatively, you can simply copy the IFRAME code, and then copy it directly to your site. Simply replace the PLAYLISTID with the playlist you would like to embed on your site. Additionally, when you embed YouTube playlist using IFRAME codes, you can reset the “width=”xxx” height=”xxx” to fit the frame size of the YouTube Flash player on your site.
<iframe src="https://www.youtube.com/embed/videoseries?list=PLAYLISTID" width="640" height="360" frameborder="0"></iframe>
HTML 5
On the other hand, to embed YouTube playlist using HTML 5 codes. The embed code style looks like as follows:
<iframe class="youtube-player" type="text/html" width="432" height="270" style="max-width:100%;"src="https://www.youtube.com/embed/videoseries?list=PLAYLISTID" frameborder="0"></iframe>
Here’s an example of embedding YouTube playlist to your website

These two methods let you embed YouTube video playlist on your site. The new embedded codes can be played via both flash or html5 player, which are abundantly present on laptops and computers. And even better, the new style will eventually allow embeds to work on mobile devices. As a final comment, it is strongly advisable to embed YouTube playlist using both IFRAME and HTML 5 codes. This will enable you to reach both mobile and desktop audiences of your site.


Leave a Comment